External content from a variety of places can be embedded into a Curvenote block. All of the options below must be added using either the options in Insert Menu➕ in the Editing Toolbar at the top of the page or the command menu accessed via the / symbol.
- YouTube Video
/YouTube - Vimeo Video
/Vimeo - Loom Video
/Loom - Embed an IFrame
/IFrame
For example, this is a concept video about Curvenote (when we started we were called iooxa!).
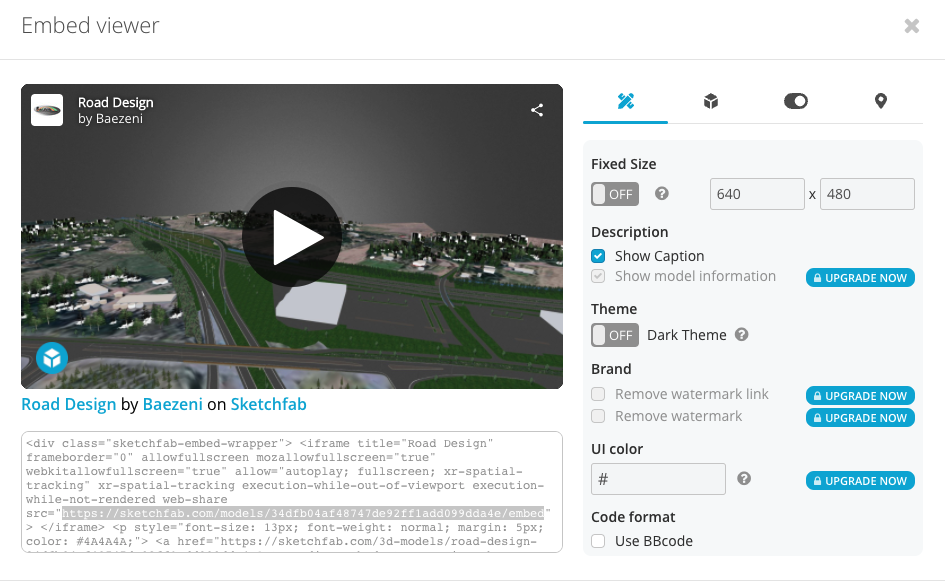
3D Content - SketchFab¶
You can embed 3D content from Interactive Outputs hosted on Curvenote, or through external services like Sketchfab.
To embed this sort of content, or any other IFrame content, find the Embed button, and copy the specific link to the IFrame, not any of the other code.

Curvenote only uses the specific link to the content, not any of the code provided.
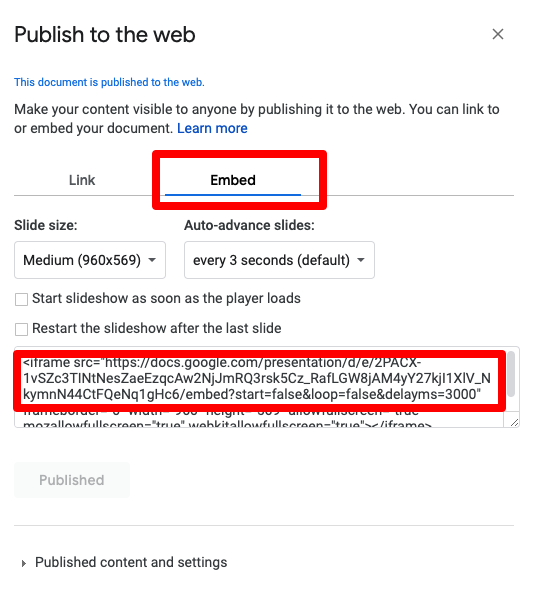
Google Slides¶
You can embed Google Slides, using the File → Publish to Web in Google Slides, see their help here. In the publish dialog, click the embed tab, and copy the URL in the IFrame HTML tag.

For example, here is a seminar talk:
Interactive Physics - PhET¶
Integrations with PhET: https://
“PhET provides fun, free, interactive, research-based science and mathematics simulations. We extensively test and evaluate each simulation to ensure educational effectiveness. These tests include student interviews and observation of simulation use in classrooms”
Learning Modules - H5P¶
H5P allows you to create, share and reuse interactive HTML5 content. See https://h5p.org/ for more info. Curvenote in this integration acts a bit like the Wordpress integration for H5P.
This is an example of embedding content from H5P into Curvenote. You can use the /iframe command and copy the source (e.g. https://h5p.org/h5p/embed/1396) into the alert that pops up.
Figma¶
To embed a Figma file follow the instructions here:
https://
You have to put the following code before the url:
https://www.figma.com/embed?embed_host=astra&url=
For example:
[https://