Download, captions, and notifications
Week of April 26, 2021
Curvenote is being used by at Swung TRANSFORM 2021 this week, the conference is hosted using Curvenote!
What’s in progress¶
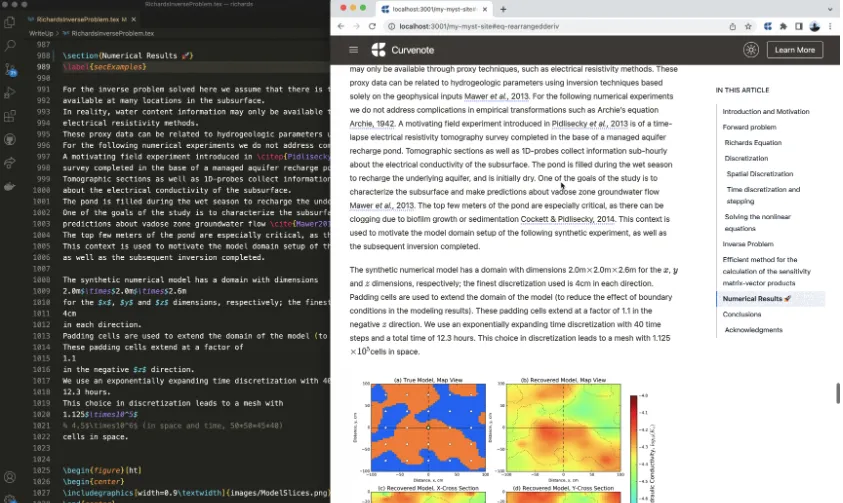
You will soon be able to download an article as LaTeX as well as the rendered PDF.
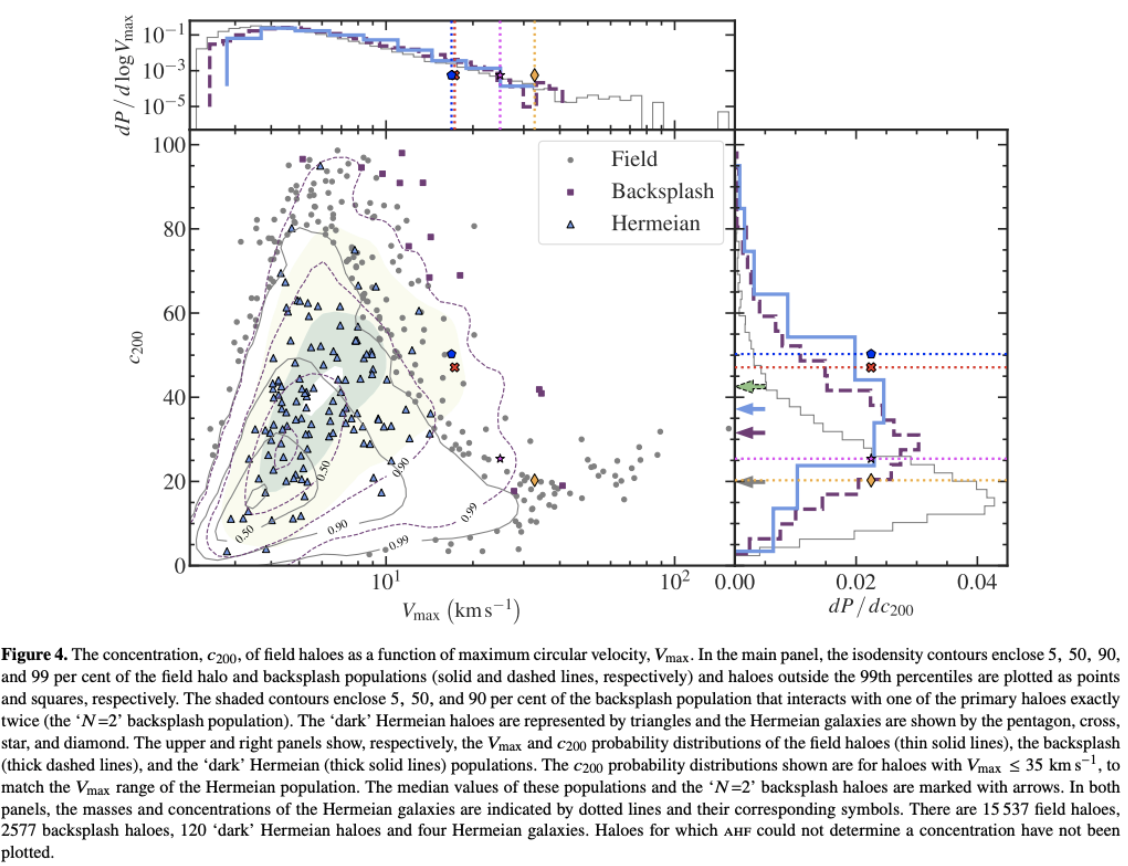
Figure Captions (Images & Outputs)¶
Including (auto) numbering that you would expect from working in a latex doc.

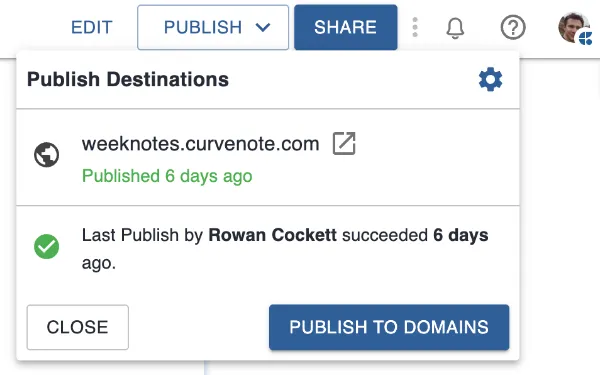
Notifications¶
Starts of the notification system - in app and email - plans to introduce this for long running download notifications