You can customize various aspects of your Curvenote site including links in the navigation top bar that are visible throughout your site. For example, in Figure 1, we see the links of Home, Overview, Latest Research, how to Submit, and about the Team.

Figure 1:Navigation for a Curvenote landing page, which is defined for the entire site. Showing an example from Elemental Microscopy.
Navigation¶
The site.nav can include any number of links to pages in your site. The title will be shown in the navigation bar, and the url is where you will navigate when you click! Please make sure this matches a URL that is accessible on your site.
version: 1
site:
nav:
- title: My PhD Thesis
url: /phd
- title: Nested Menu
children:
- title: My Menu Item
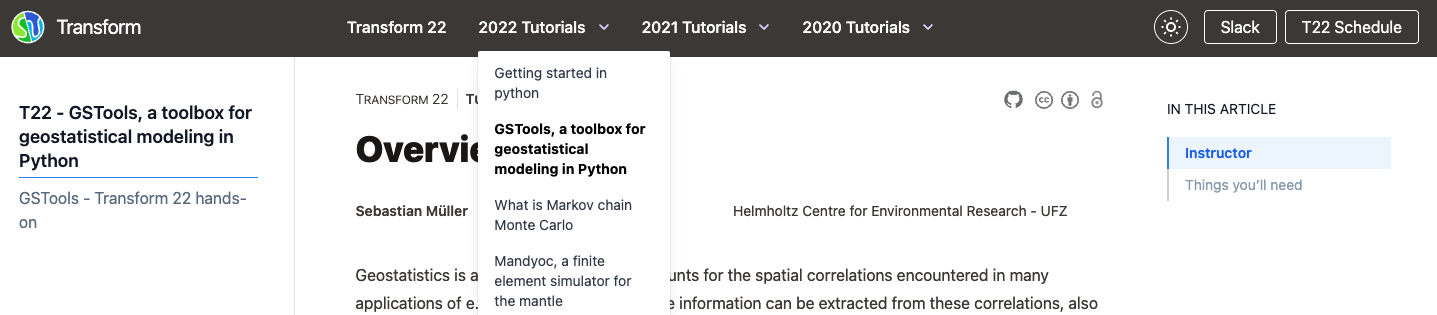
url: /a-linkThe nav is a list of these links, and it can also create nested drop-downs by providing a children list for top level navigations. If children are provided, the url field will not be used as the click will open the drop-down.

Figure 2:An example of nested drop-down navigation on the https://
Including Static Files¶
You can include static files like PDF documents in the public folder in the root of your site; these will be deployed with the rest of your site. To include these in the action, put a static: true, which will ensure the PDF opens in a new tab and the URL is modified correctly. The url should point to your public folder.
site:
actions:
- title: Download Thesis
url: public/my_thesis.pdf
static: trueFor auto-generated PDF files from your content, you can build these with Curvenote.